Geigerzaehler Bilddefinitionen
Zur Navigation springen
Zur Suche springen
Allgemein
Hier findest du die Definitionen für die Erstellung eigener Bilder von Karten und Lokalisiserungen.
Hinweis:
Beachte aber bitte, dass die Angaben nur für das Bildbearbeitungsprogramm »Adope Photoshop« vorgesehen sind!
--> Mit anderen Bildbearbeitungsprogrammen sind mit größter Wahrscheinlichkeit andere Einstellungen vorzunehmen!
Definitionen für die Karten
Folgende Vorgehensweise möchte ich dir für die Erstellung von Karten mit Photoshop empfehlen:
| 1) Lege eine neue Datei an. HINWEIS Beachte aber bitte dabei, dass sie nicht Breiter als 400px werden sollte, ansonsten gibt es Probleme mit der Performance beim Laden. |
|
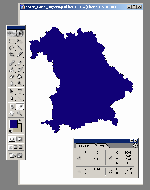
| 2) Kopiere eine bestehende Karte oder erstelle eine neue anhand einer Vorlage (Geographische Karten, Atlas, etc.). Sie dient nur als Basis für die nachfolgende Schritte, so dass Farbe und Informationsgehalt eher nebensächlich sind. Eventuell sind schon Grenzen eingezeichnet. Füge die Karte als neue Ebene ein. |
|
| 3) Erstelle eine Auswahl von der Karte, z. B. über das Photoshop-Werkzeug »Zauberstab« oder über Auswahl > Farbbereich auswählen.... | |
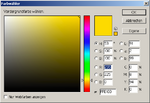
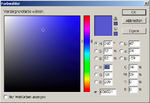
| 4) Erstelle eine neue Ebene. 5) Befülle auf dieser Ebene die erstellte Auswahl mit der folgende Farbdefinition: - #000080 (Web) oder 0 / 0 / 128 (RGB) |
|
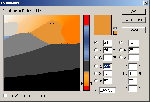
| 6) Markiere die Ebene und definiere für diese über den »Ebenenstil« einen Schlagschatten mit folgenden Parametern: Struktur - Füllmethode: Multiplizieren - Deckkraft: 35% - Winkel: 120° - Distanz: 7 px - Überfüllen: 0% - Größe: 15px |
|
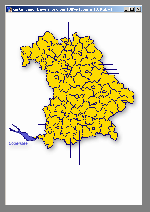
| 7) Ermittel die Landesgrenzen und erstelle wieder eine Auswahl davon. Die Grenzen sollten eine Linienstärke von 1-2 px haben, damit erzielst du die besten Ergebnisse. HINWEIS Am besten die Grenzen schon in der Basiskarte hinterlegen, so dass du sie wieder mit dem »Zauberstab« auswählen kannst! |
|
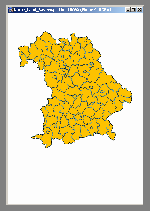
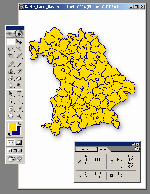
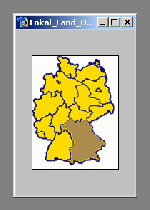
| 8) Erstelle eine neue Ebene. 9) Befülle auf dieser Ebene die erstellte Auswahl mit der folgende Farbdefinition: - #FFE100 (Web) oder 255 / 225 / 0 (RGB) |
|
| 10) Optional kannst du noch weitere wichtige geographische Bereiche anlegen, wie z. B. hier den »Bodensee«. Folgende Farbdefinitionen sind bisher festgelegt: Meer, See - #6565D1 (Web) oder 101 / 101 /209 (RGB) Text: - Schriftfamilie: Arial - Schriftschnitt: Regulär - Schriftgrad: 12pt - Farbe: wie oben |
|
| 11) Lege wiederum eine neue Ebene an. 12) Auf der neuen Ebene legst du erste Linien an, die später für die Beschriftung der Bereiche dienen soll. Folgende Parameter gelten für die Linien: - Strichstärke: 1px - Farbe: #000080 |
|
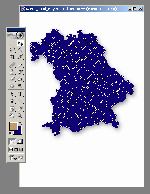
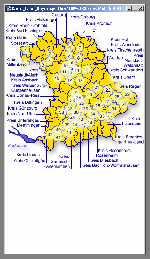
| 12) Füge für jede Beschreibung einen eigenen Textlevel ein. Folgende Parameter gelten für die Texteinstellungen: Text - Schriftfamilie: Arial - Schriftschnitt: Regulär - Schriftgrad: 12pt - Farbe: #000080 Ab und an reicht der Platz einfach nicht aus, so dass du auch die Beschreibung einfach in den Bereich laufen lassen kannst. Damit sich dieser besser vom Hintergund abhebt, kannst du die Beschreibung wieder mit einem Ebenenstil versehen (siehe auch Bild-Beispiel). Folgende Einstellungen des Ebenenstil haben sich bewährt: Struktur - Füllmethode: Negativ multiplizieren - Deckkraft: 84% - Störung: 0% - Farbe: 7 px - Überfüllen: 0% - Größe: 15px - #FDF9D8 (Web) oder 253 / 249 / 216 (RGB) Elemente - Technik: Weicher - Überfüllen: 15% - Größe: 20px Qualität - Bereich: 50% - Zufallswert: 0% |
|
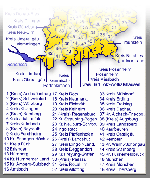
| TIPP Für sehr dicht liegende oder kleine Bereiche empfiehlt es sich, die Beschriftung zusätzlich über eine Legende zu realisiseren. Dazu wird über einen Nummernkreis eine Referenz zur Legende hergestellt, die wiederum mehr Platz für die Beschriftung aufweist. 13) Füge für jeden Nummernkreis einen eigenen Textlevel mit aufsteigender Nummerierung ein. Zusätzlich wird der Hintergrund entsprechend abgesoftet, so dass die Zahl besser erkennbar wird. Folgende Parameter gelten für die Nummern: Nummernkreis - Schriftfamilie: Arial - Schriftschnitt: Regulär - Schriftgrad: 12pt - Farbe: #000080 Folgende Einstellungen des Ebenenstil haben sich bewährt: Struktur - Füllmethode: Negativ multiplizieren - Deckkraft: 84% - Störung: 0% - Farbe: 7 px - Überfüllen: 0% - Größe: 15px - #FDF9D8 (Web) oder 253 / 249 / 216 (RGB) Elemente - Technik: Weicher - Überfüllen: 15% - Größe: 20px Qualität - Bereich: 50% - Zufallswert: 0% |
|
| 14) Die Legende stellt sich als normale Textblöcke dar, die die gleichen Einstellungen wie die anderen Texte auch haben. Die Zahl selber wird durch ein Leerzeichen von der restlichen Beschreibung abgegrenzt. Legende - Schriftfamilie: Arial - Schriftschnitt: Regulär - Schriftgrad: 12pt - Farbe: #000080 |
|
| 15) Speichere die Datei als PNG-Datei ab Hinweise für die Dateibezeichnungen findest du hier: Dateinamen von Bildern |
Definitionen für die Lokalisierung
Folgende Vorgehensweise möchte ich dir für die Erstellung von Lokalisiserungskarten mit Photoshop empfehlen:
| 1) Lege eine neue Datei an. HINWEIS Beachte aber bitte dabei, dass du nicht breiter als 120px und nicht höher als 160px werden sollte. |
|
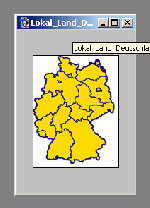
| 2) Kopiere eine bestehende Karte oder erstelle eine neue (wie oben bei den »normalen« Karten) anhand einer Vorlage (Geographische Karten, Atlas, etc.).Füge die Karte als neue Ebene ein. | |
| 3) Lege für jede Lokalisierung einen eigene Ebene an. 4) Dann erstellst du für jede Ebene eine Auswahl, die genau eine Lokalisiserung darstellen soll. |
|
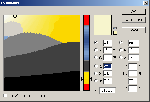
| 5) Befülle auf dieser Ebene die erstellte Auswahl mit der folgende Farbdefinition: - #E3A452 (Web) oder 227 / 164 / 82 (RGB) |
|
| 6) Blende die Basiskarte wieder ein - wenn notwendig - und speichere die Datei als PNG-Datei ab Hinweise für die Dateibezeichnungen findest du hier: Dateinamen von Bildern |
|
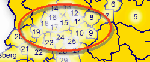
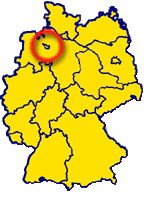
| 6) Ab und an könnte die Lokalisiserung etwas zu klein geraten - dann kannst du einen Ring (= Fingerzeig) anbringen, der den Bereich besser kennzeichnet bzw. einschliesst.Einfach als neue Ebene anlegen und ausrichten. Folgende Definitionen für den Ring sind definiert: Auswahl - Umrandung: 3px Schatten für Ring - Struktur - Füllmethode: Multiplizieren - Deckkraft: 75% - Winkel: 120° - Distanz: 3px - Überfüllen: 0% - Größe: 5px |